Google Sites同期の設定手順
Google Sites APIの管理画面が大きく変更になりました。
Googleサイト同期をお使いのお客様は、以下の手順にしたがってGoogle Apps側で、APIアクセスのためのクライアントIDを作成して、それを「Shopらん」に登録していただくようお願いします。
再設定の手順
1. APIクライアントキーを発行します
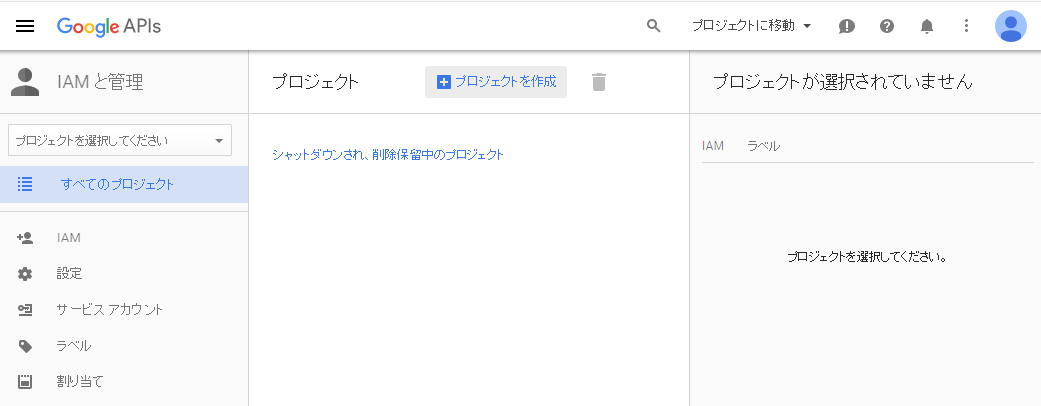
Google Apps にドメインの管理者としてログインした状態で、https://console.developers.google.comを開きます。

左上のメニューバーを開き「IAMと管理」を開きます。
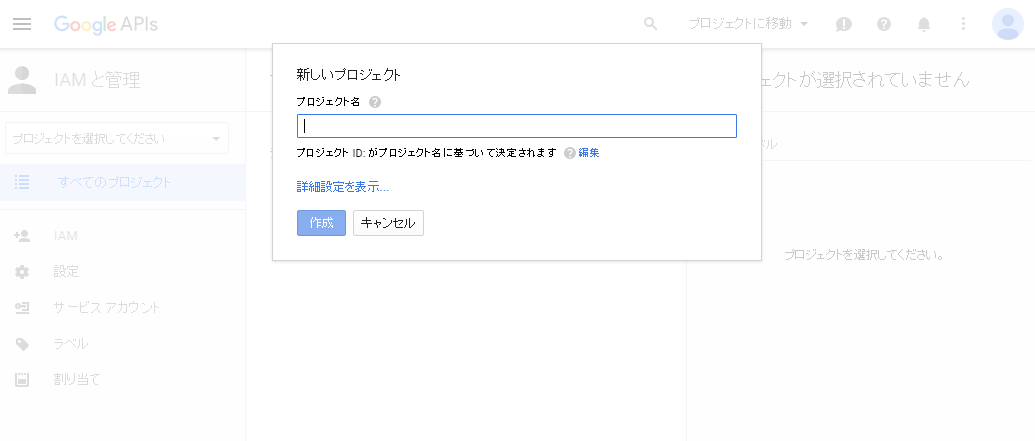
これまでAPIキーを発行したことがない環境では、上記画面のような状態になっているので、まずはじめに「プロジェクトを作成」を押してプロジェクトを作成してください。 プロジェクト名は適当に設定しても構いません。

プロジェクトを作成したら、OAuthの認証情報を設定します。
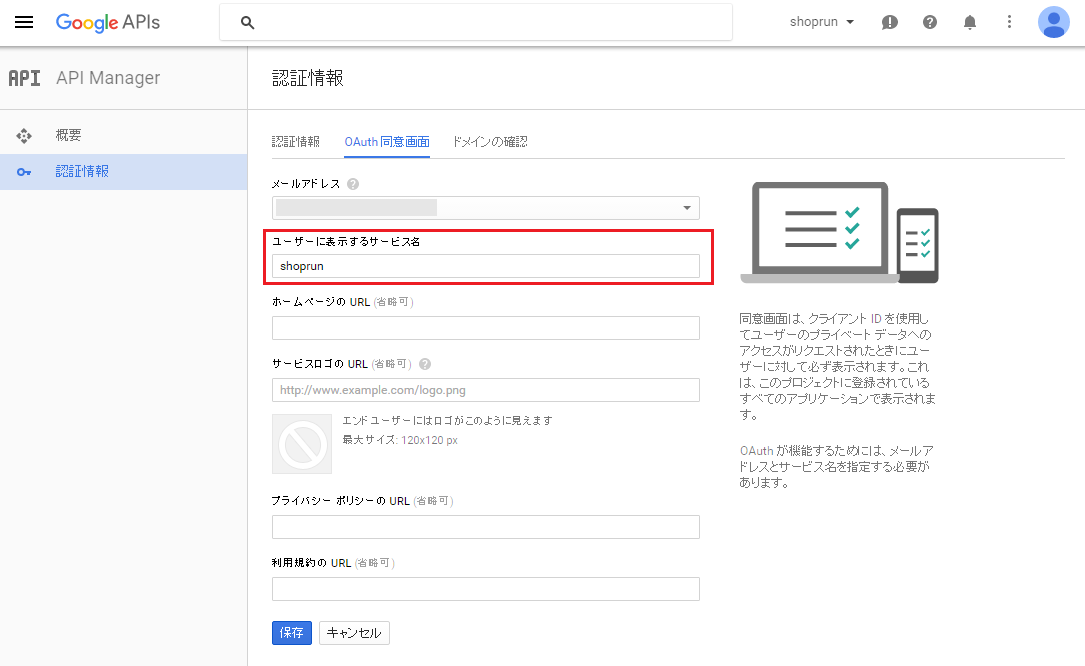
左上のメニュバーを開き「API Maneger> 認証情報> OAuth同意画面」を開き、「メールアドレス」「ユーザーに表示するサービス名」を設定します。
「ユーザーに表示するサービス名」は適当な名前で、その他の欄は空欄でも構いません。

次に「Shopらん」からGoogle AppsのSites APIにアクセスするためのキーを作成します。
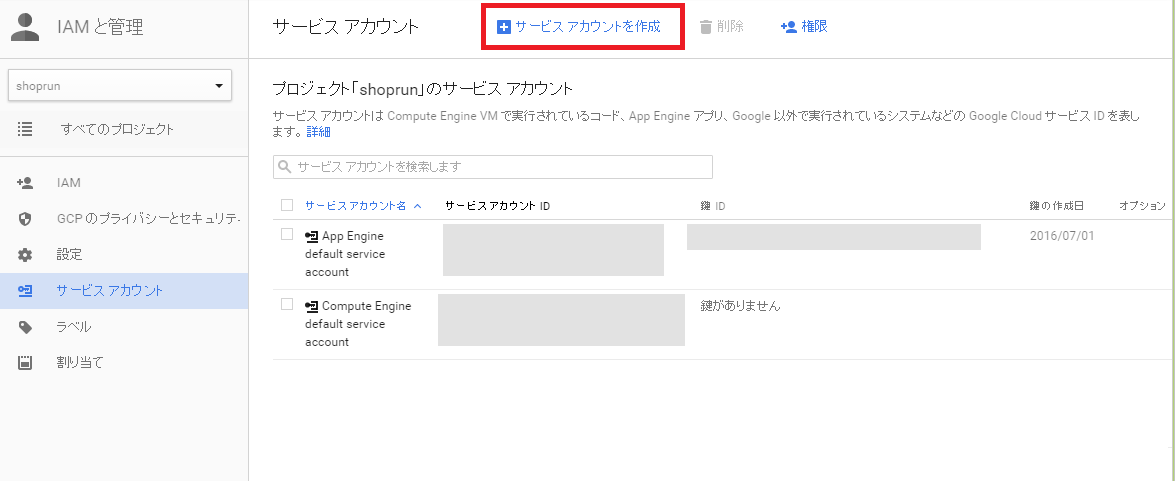
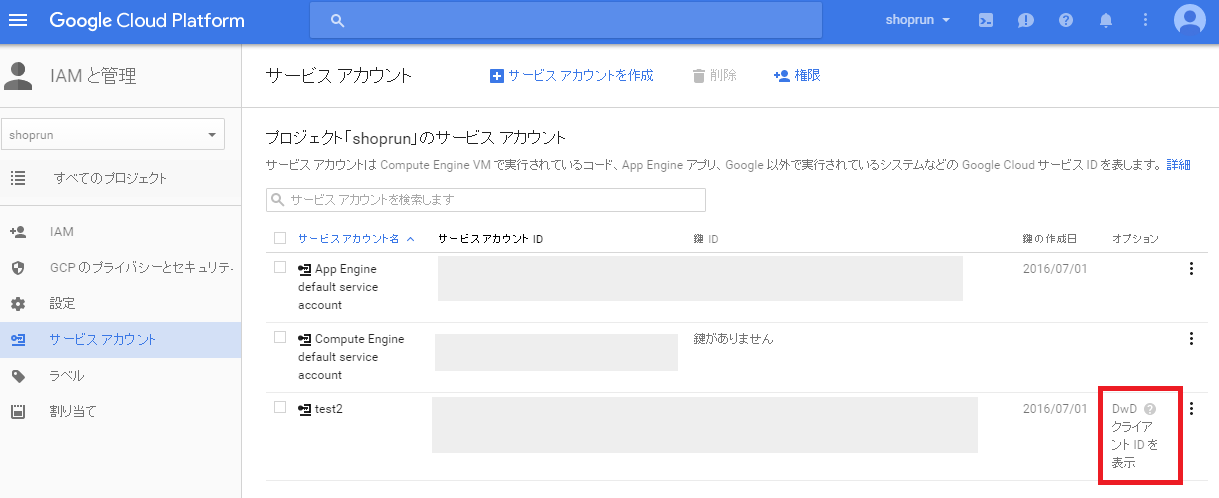
左上のメニュバーを開き「IAMと管理>サービスアカウント」を開き新しいサービスアカウントを作成します。

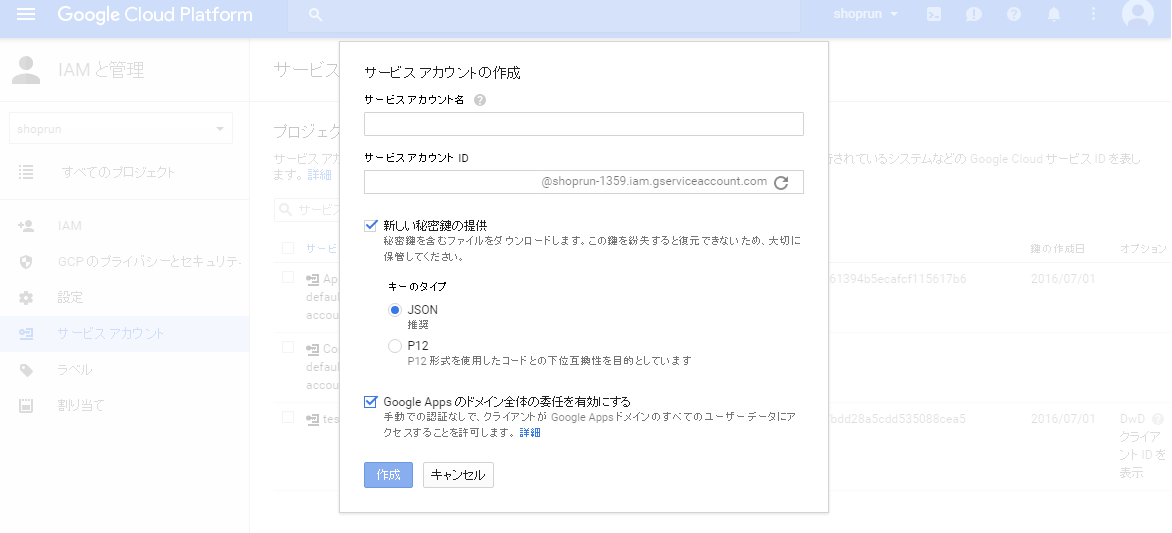
適当な「サービスアカウント名」を入力し、「新しい秘密鍵の提供」「Google Appsのドメイン全体の委任を有効にする」にチェックを入れて作成します。
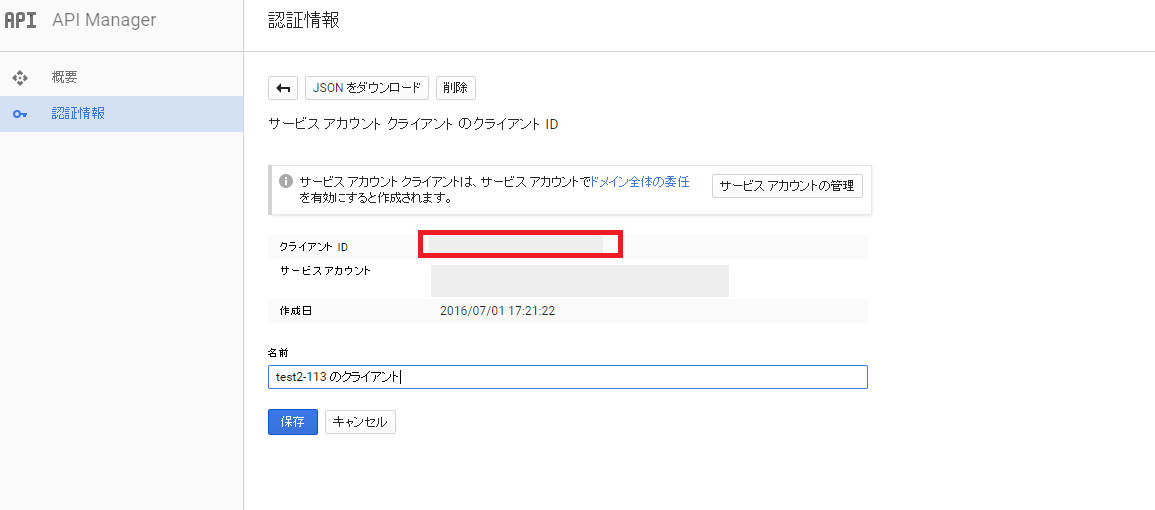
クライアントIDの作成に成功すると、ID情報が含まれるJSONファイルがダンロードされます。このJSONファイルは、後で「Shopらん」にアップロードするので大切に保存しておいてください。

サービスアカウントを作成すると「クライアントID」が確認できます。この「クライアントID」はこの後の「Google AppsでAPIクライアント アクセスを許可します」での設定します。


2. Google AppsでAPIクライアント アクセスを許可します
クライアントIDの発行だけでは、まだGoogle AppsのSites APIにアクセスすることはできません。
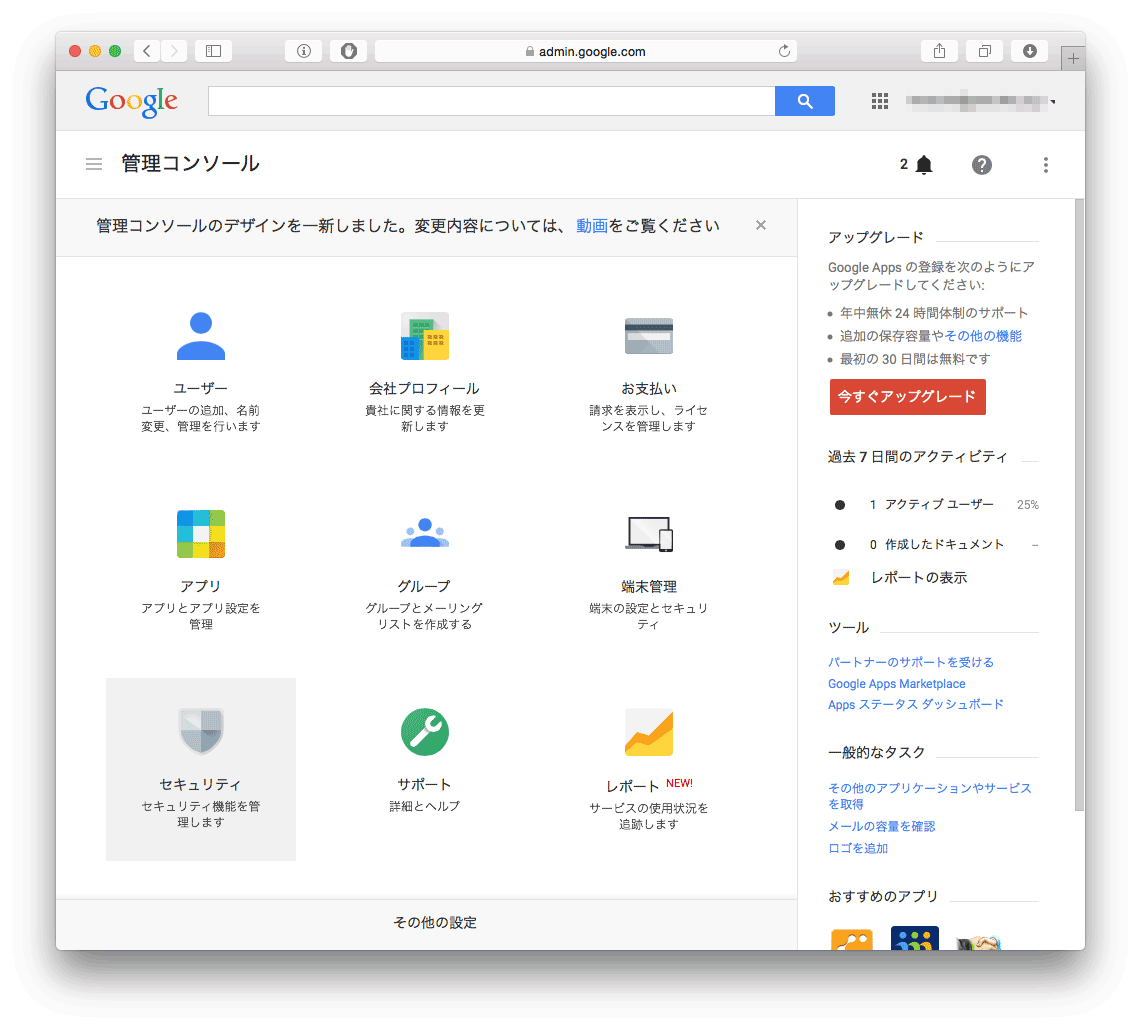
今度は、Google Appsの管理コンソール(https://admin.google.com)でクライアントIDに許可するAPIを紐付けます。

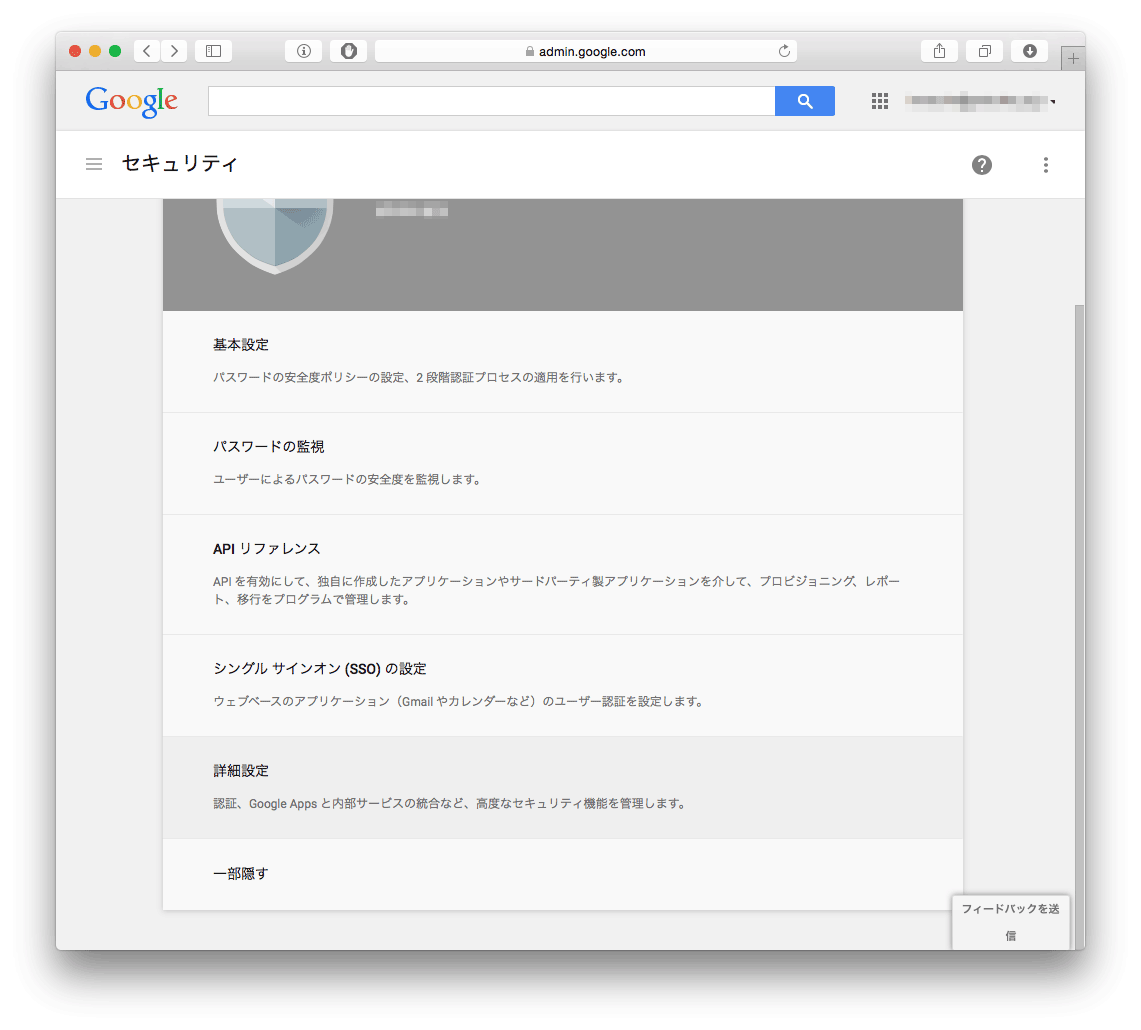
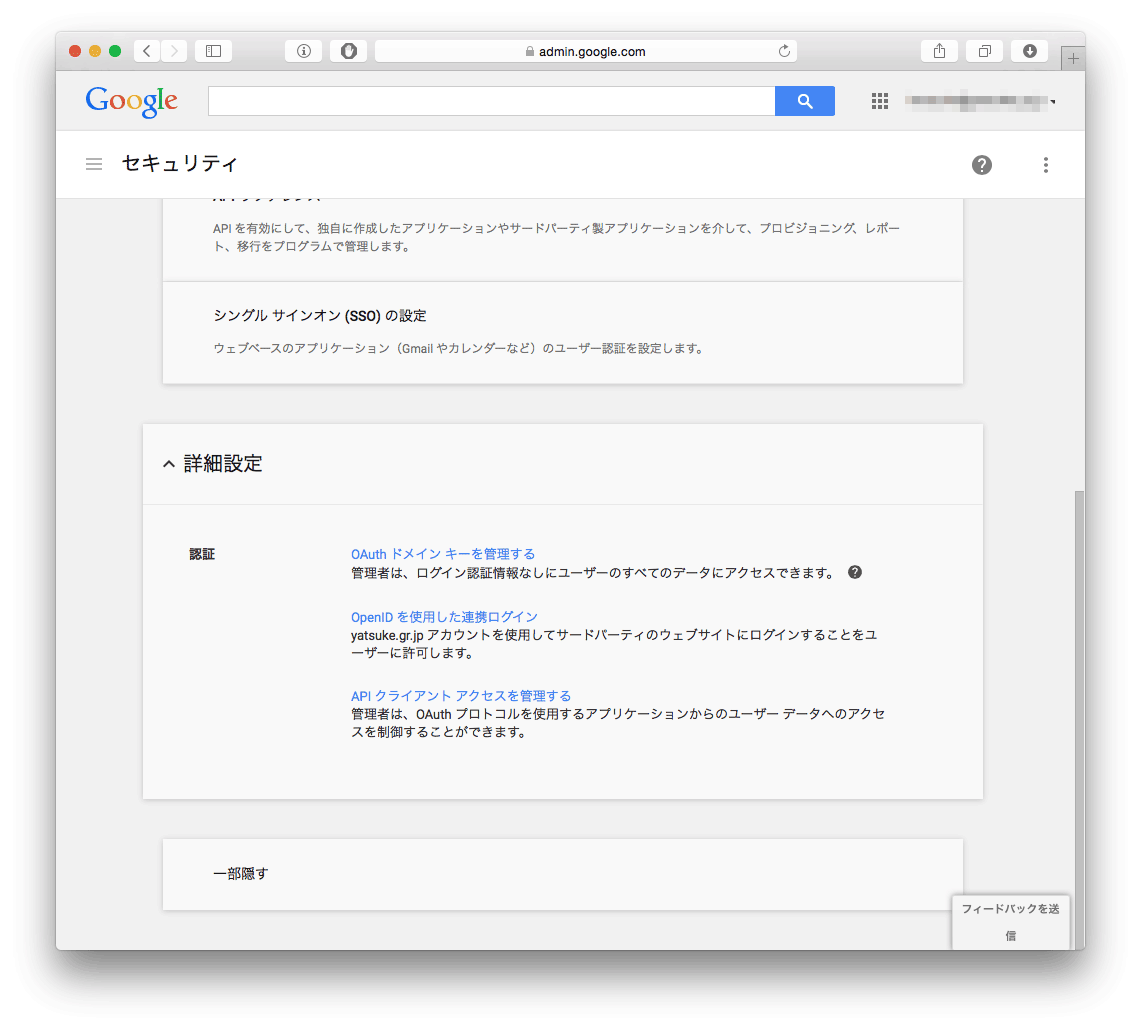
管理コンソールの「セキュリティ」のボタンをクリックして「詳細設定」を選択してください。 「もっと見る」を押さないと見えません。

「詳細設定」の中に「API クライアント アクセスを管理する」というリンクがあるのでこれを選択してください。

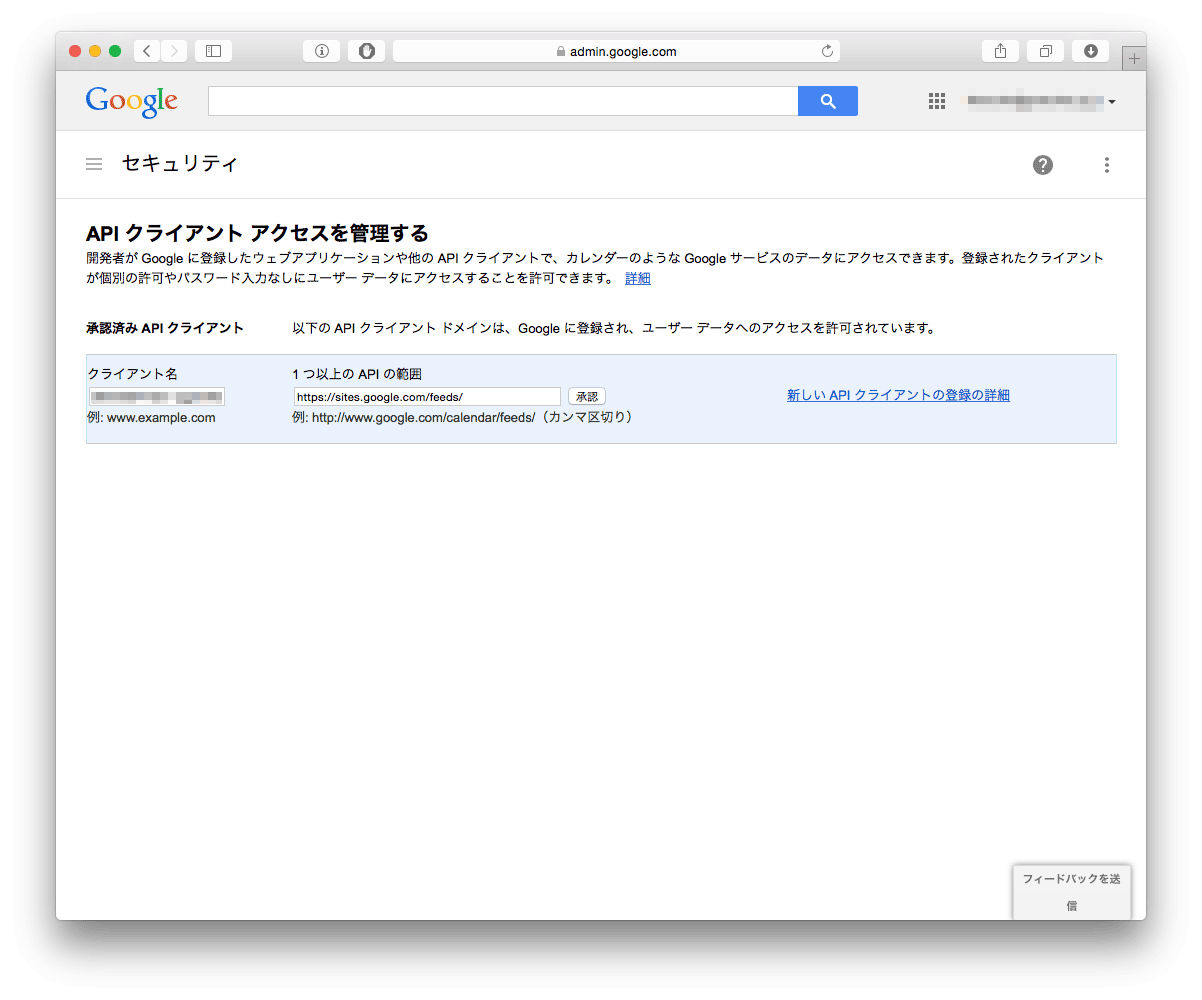
「API クライアント アクセスを管理する」という画面が開いたら、クライアント名の欄にさきほどクライアントIDの作成で作成したクライアントIDを、APIの範囲としてhttps://sites.google.com/feeds/という文字列を入力して、クライアントIDにAPIアクセスを承認してください。

3. ShopらんへのクライアントIDの登録
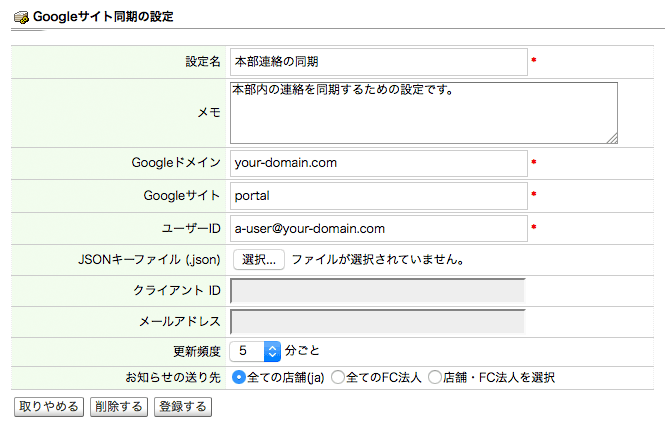
google側で発行したクライアントIDのJSONファイルを「Shopらん」の「Googleサイト同期の設定」にアップします。
アップに成功すると、クライアントIDとメールアドレス欄が表示されるようになります。
ユーザーIDは従来と同様、同期するGoogleサイトにアクセス権限があるユーザーのIDを指定してください。