リッチテキスト&画像挿入で分かりやすい業務連絡を!

こんにちは。Shopらんチームの小坂です。
最近は気温も下がり、秋も深まってきましたね。寒くなり、店舗も忙しくなっているチェーンストア様も多いのではないでしょうか。
さて、本日は「分かりやすい業務連絡」に関する工夫についてご紹介したいと思います。
Shopらんは、チェーンストア運営におけるコミュニケーションに活用されていますが、なかでも本部から店舗や、本部から全社への業務連絡には特に多く活用いただいております。
分かりやすい業務連絡とは
たくさんの人が読む業務連絡は、その内容が分かりやすいかそうでないかによって、読む人の生産性に大きく関わります。また、店舗にとって指示を実行しやすいかどうかという点では、店舗の実行力にも影響があります。そのため、すこしでも理解しやすい業務連絡にしたいですよね。
私も、大手SPA企業で店長をやっていましたが、本部からの「分かりやすい業務連絡」の1つの特徴は、視覚的に工夫がされているかどうかかなと思います。
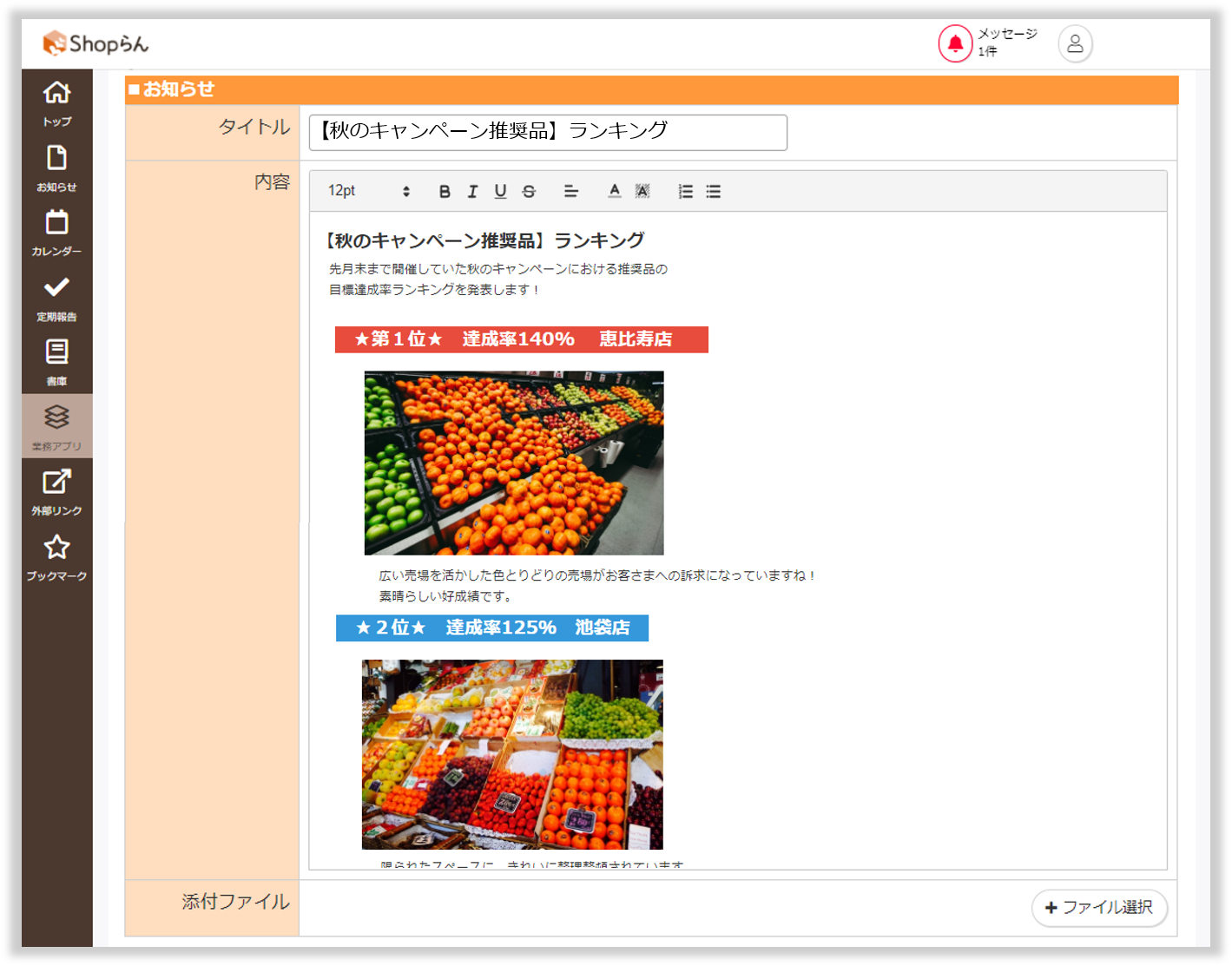
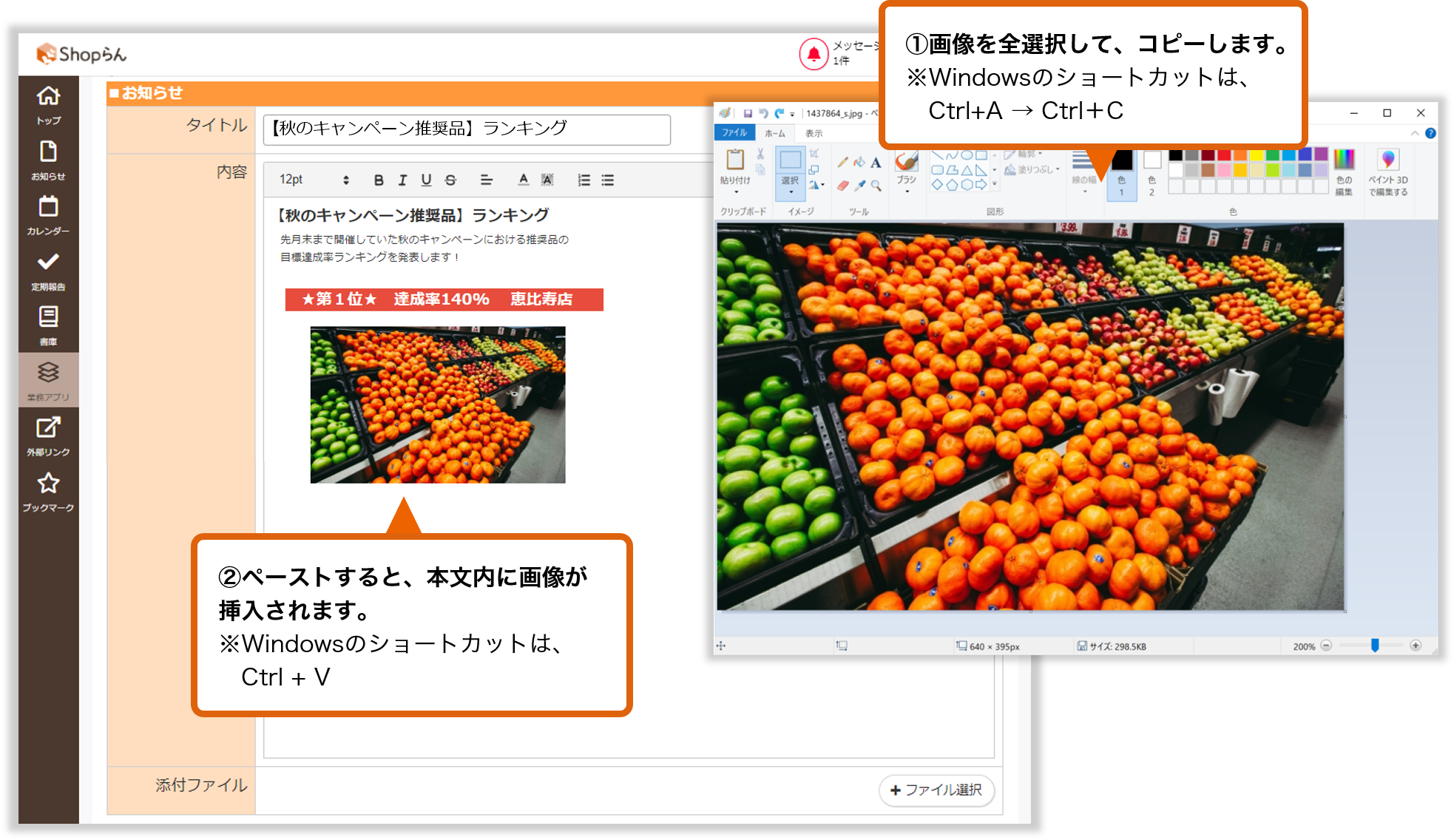
たとえば、下図のように文字装飾や画像を挿入するなどをしていただくと、文字だけで表現された文章よりもパッと見で分かりやすいですよね!

Shopらんであれば、かんたんに本文内に画像を挿入することができます!
たとえば、ペイントで開いている画像を、Shopらんの本文内に挿入する方法はこんなに簡単です。
- 画像を全選択して、コピーします。
- ※Windowsのショートカットは、Ctrl+A → Ctrl+C
- ペーストすると、本文内に画像が挿入されます。
- ※Windowsのショートカットは、Ctrl + V

ブラウザの「HTML5」モードなど、ご利用にあたってはいくつかの前提がありますので、詳細は下記よりご確認ください。
Shopらんサポートサイト
おわりに
弊社では、今回ご紹介したようなShopらんの機能を体験いただけるハンズオントレーニングを定期的にオンラインで開催しています。 導入をご検討中の方から、導入済みだけどもっと活用したい!という方まで、ぜひご参加をご検討ください。

また、Shopらんサポートサイトでは、いくつかの業務サンプルを用意しています。ダウンロードして、すぐに業務に適用することもできますし、サンプルをベースに自社にあわせて修正することもできます。ぜひご参考にしてください。 
それでは、また定期的に活用ネタをご紹介していきますね。