第7回「ストコミュ!」開催レポート
-誰が読んでも分かるお知らせを作成するには?-
はじめまして、Shopらん開発チームの鄭です。2021年3月5日(金)に第7回目となる「ストコミュ!(※1)」をオンラインで開催しました。
今回のテーマは「誰が読んでも分かるお知らせを作成するには?」です。6社9名の方にご参加いただき、お知らせ本文分かりやすく作成する工夫について共有いただきました。今回のレポートでは、各社さまに紹介頂いた内容をシェアさせていただきます。

INDEX
- 各社のお知らせ作成時の工夫
1-1:某外食A社さまの取り組みご紹介
1-2:各社取り組みについて
-お知らせ公開の「承認」機能について
-お知らせ雛形について
-お知らせ本文の書き方ルールについて
- 他のユーザーへの質問
- 便利機能紹介
①:各社のお知らせ作成時の工夫
1-1:某外食A社さまの取り組みご紹介
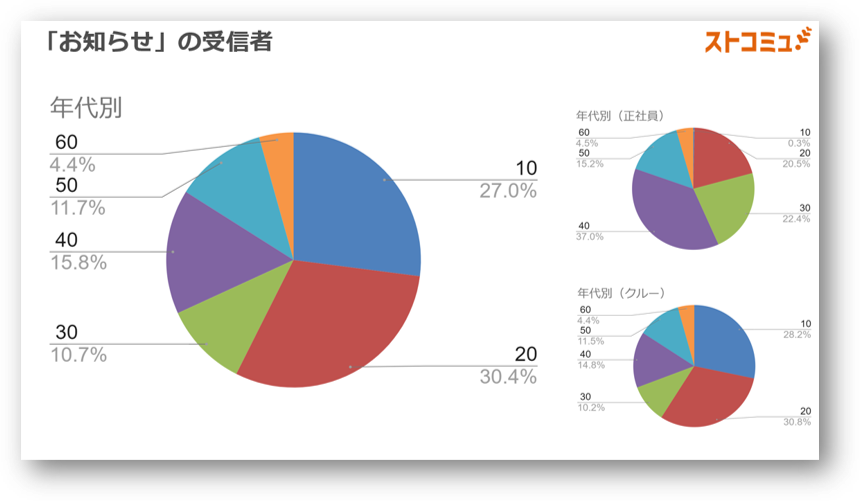
お知らせの発信状況とお知らせの受信者について
まずは当社のお知らせの発信状況を共有します。
直近では本部からは1日に8件、営業部長からは週に1、2件出ております。
コロナの影響もあり以前よりは少し多くなっています。
また、当社のお知らせを受信者のデータについてもお話しますと、様々な年代の方がいらっしゃいます。高校生の方から60代の方まで年齢層が幅広いです。 現場ではアルバイトの方が多いため、10代20代のスタッフの方が多いです。
「誰が読んでも分かる」お知らせとは?
管理者視点と店舗視点で下記の点に気を付けて作成する必要があると考えています。
管理者視点
・お知らせの対象者が明確になっている
お知らせがマネージャー宛なのか、アルバイト宛なのかによってもお知らせ作成時に注意する点が変わってきます。対象者が内容を理解できるかに注意しています。
・お知らせの内容に合った雛形が利用されている
当社では本部から発信する際、必ずお知らせ雛形を使ってお知らせ作成してもらっています。これはフリーフォーマットで作成させてしまうと作成者によって本文が乱れてしまう為です。
・ルールに従って作成されている
作成のルールが細かく決められており、フォントサイズなども揃うようにしています。 そうすることで店舗スタッフにとって見やすいお知らせになります。
店舗視点
・これは何についてのお知らせかすぐに分かる
・どこに何が書かれているか分かる
・難しい漢字・表現や専門用語がない
・誤字脱字がない
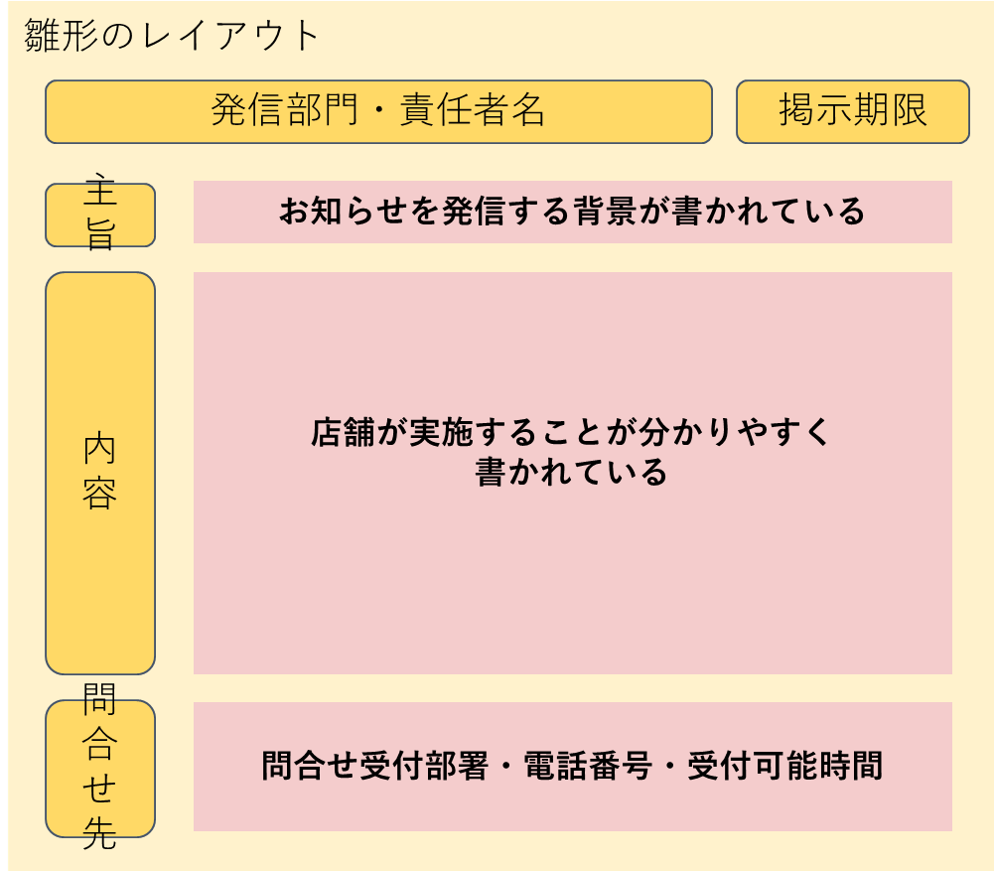
これらを実施するために雛形のレイアウトを次のように作成しています。
一番上には発信元の情報と掲示期限を記載しています。この掲示期限は店舗ではお知らせを印刷して掲示することが多いため、このように期限を設定して記載しています。
次に、主旨の項目には何のお知らせなのかすぐ分かるように要約された内容が記載されます。 内容の項目にはお知らせの詳細が記載されます。そして最後には問い合わせ先の項目に何かお知らせについて問い合わせたい際の連絡先を記載しています。
発信部門によるばらつきを防ぐ工夫
各部門内で作成するお知らせは、雛形と作成ルールである程度コントロールが可能ですが、部門によるばらつきを防ぐために発信前にも確認をするようにしています。
Shopらんの機能としては、店舗に公開する前に2段階の承認(※2)を経て公開できるように設定しています。
作成者は公開日の前週までに、部門内で承認をもらいます。最終的にはゲートキーパーという部門が承認されたお知らせを精査しています。ここで精査された内容を確認してから店舗に発信されます。こうすることで店舗に発信される前にお知らせの内容を精査することが可能になります。
※2 2段階の承認とは
Shopらんでは確認者による最終確認を利用して2段階の認証が実施可能です。
承認機能をご利用の上で、お知らせ雛形にて確認者を設定すると承認後のお知らせを確認者が最終確認の上公開することができます。
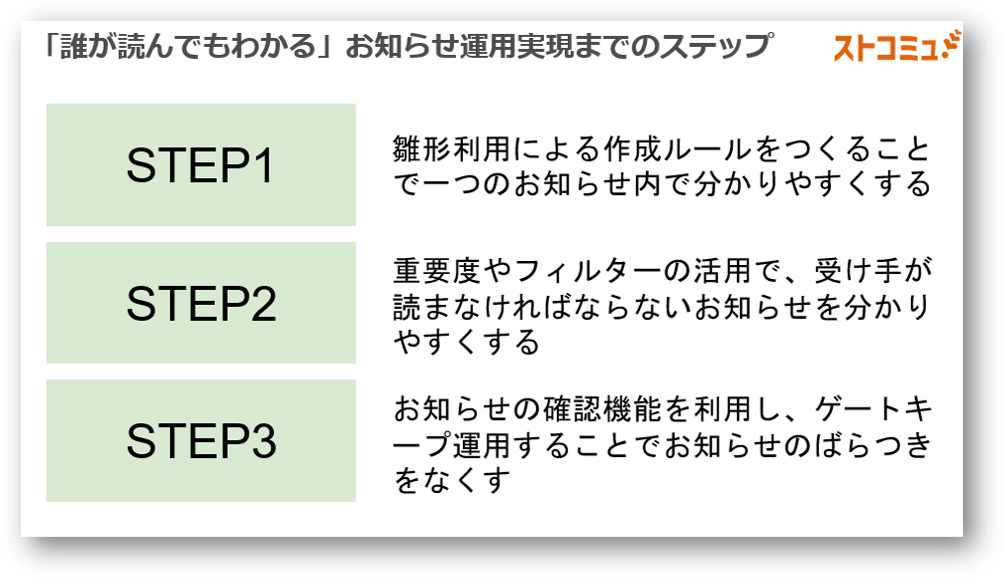
「誰が読んでもわかる」お知らせ運用実現までのステップ
今日ご紹介した内容をふまえて分かりやすいお知らせ発信実現までのステップをまとめております。

★QAコーナー
Q:社内に様々なブランドがある場合、どのように情報の管理を行っていますか? A:ゲートキーパーの部門にて最終的に店舗に発信する前にはどのブランドにどの情報を発信するか決定しており、不要な情報が店舗に発信されないような運用をしております。
1-2:各社取り組みについて
ここからは参加者の皆様に事前回答いただいたアンケートをもとにディスカッションを行いました。
お知らせ公開の「承認」機能について
某B社さま:去年8月頃からゲートキーパー部門を作り運用を始めています。お知らせの形式や作業人時に関してはゲートキーパーにてコントロールする運用を始めています。店舗で作業の人時が偏らない、繁忙日に詰めこまれないように調整をしています。
某外食A社さま:承認者の認識のずれなど起きないように、経験者の方が一人はいる状態で最後の確認者の方がモレの無いように厳しく管理しています。
お知らせ雛形について
某スーパーD社さま:お知らせ雛形の数は11~20個です。お知らせを出す部署が多くあるため、今は各部署が必要なお知らせ雛形については各部で管理して作成しています。だんだん、よく使っている雛形が絞られてきた状態です。
★QAコーナー
Q:今後雛形を増やしたいのですが、注意するポイントや工夫などはありますか? 某外食A社さま:色で雛形のバリエーションを分けて作っています。重要度ごとに色を分けています。部署ごとに雛形を作成しています。 某スーパーF社さま:運用スタート時から雛形は管理者しか作れないようにしています。店舗が見るだけでいいもの、回答させるもの、作業付きのものなどによって色分けをして雛形作成しています。キーワード設定も雛形でセットしておくことで設定のモレを防ぐことが可能です。
お知らせ本文の書き方にルールついて
某スーパーD社さま:タイトルの命名ルールを決めています。タイトルから大体内容を想像できるように工夫をしています。キーワードについては、ルールで決められたキーワードを使って欲しいのですが、なかなか守られていません。ルールを徹底させるためにも、お知らせ作成時のタイトル下の項目説明欄には、キーワードのルール資料へのリンクを入力していて、本部ユーザーがそれを確認しながら設定できるように工夫しています。
某B社さま:タイトルの頭にお知らせの種類が分かるように文字を入れています。具体的には、タイトルの頭に作業指示なのか、連絡事項なのか書くようにしました。 以前のストコミュ!で他社さまの事例を参考にしてルールを設定してみたところ、店舗から好評でした。
某アパレルC社さま:年配のスタッフでも見やすくするために、文字サイズを12pt以上に統一するようにしています。
某E社さま:今までは自由にお知らせを作成していたので今日聞いた内容をもとに細かいルールを整備していきたいと思います。
★QAコーナー
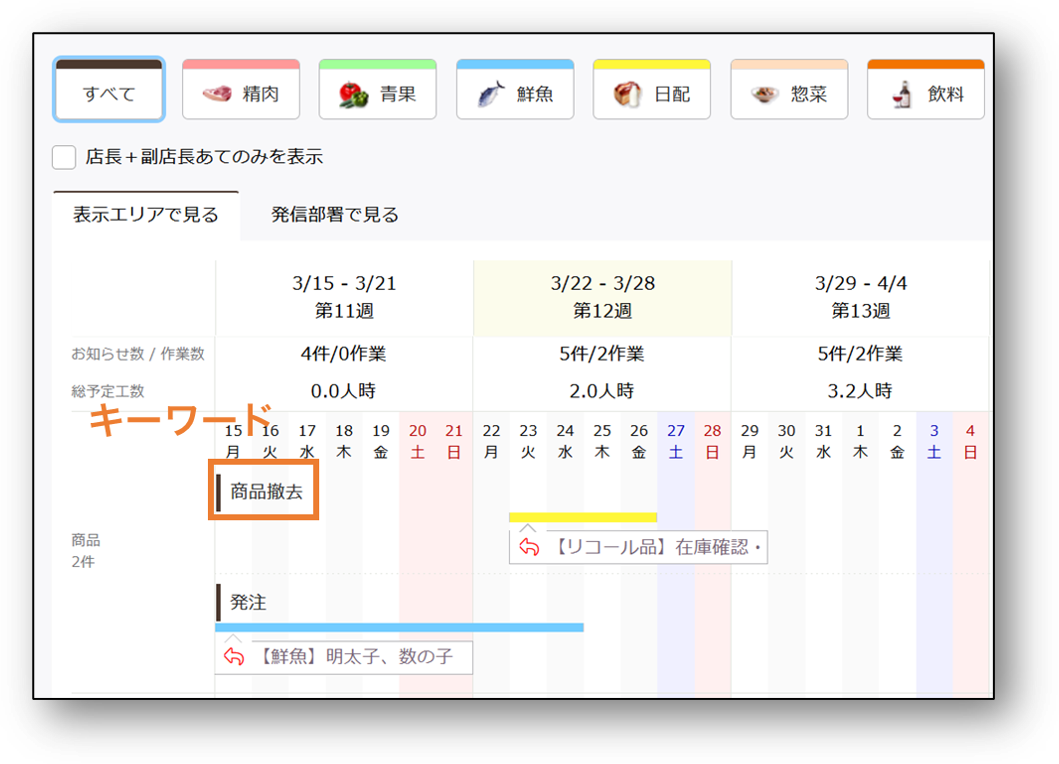
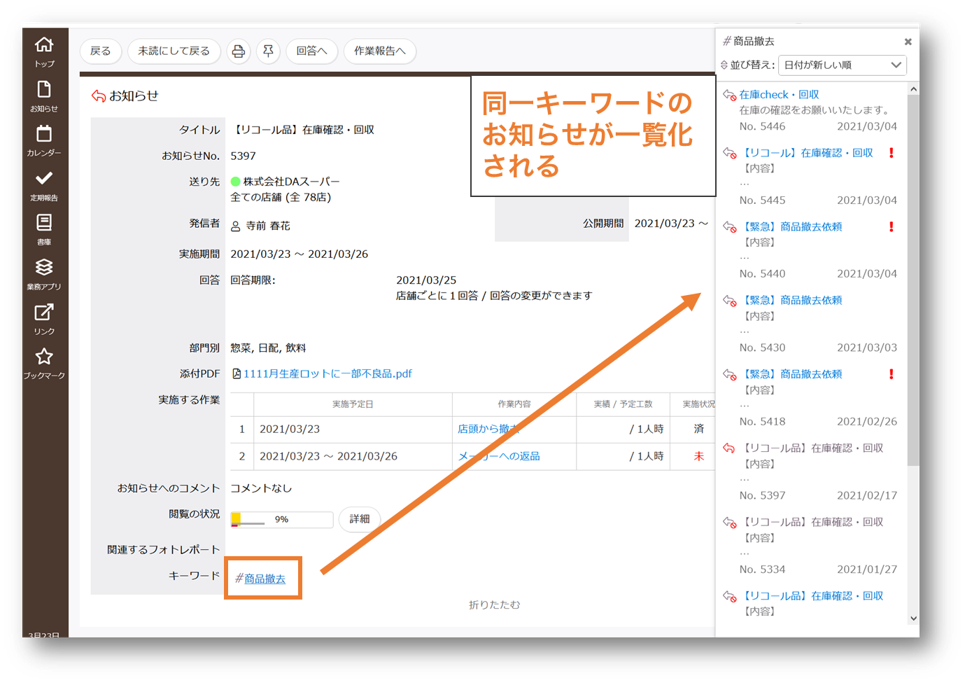
Q:キーワードを利用する場合のメリットは何ですか? 某スーパーD社さま:カレンダー内でお知らせをキーワード毎にまとめて見ることができ、特定のキーワードからお知らせを逆引きすることもできるため類似のお知らせが探しやすくなります。
②:他のユーザーへの質問
Q:ゲートキーパーはいないのですが、発信者に対してどうすれば統制の取れたお知らせ作成を伝えられますか?某B社さま:最初は当社も同じ状態でしたが、やはり確認者が必要だと実感して、今はゲートキーパーが確認しています。やはり最後の砦として確認者を設定することは統制を取るために必要だと思います。
某外食A社さま:発信計画というものをお知らせ作成開始する前に作って、その計画通りに発信していくようにしています。それを最終的にはゲートキーパー2人で確認をするようにしています。
某B社さま:公開の曜日をコントロールしています。なるべく店舗の繁忙期を避けています。月、火をメインに出しています。
某外食A社さま:店舗に対してアンケートやって、発信者にフィードバックするとかなりスムーズに改善できます。運用してしばらく経っていますが、今も業務アプリを使って、定期的に店舗からの情報を収集するようにしています。
③:便利機能紹介
最後にドリーム・アーツから、お知らせ雛形作成時や本文作成時に使える便利な機能をご紹介しました。
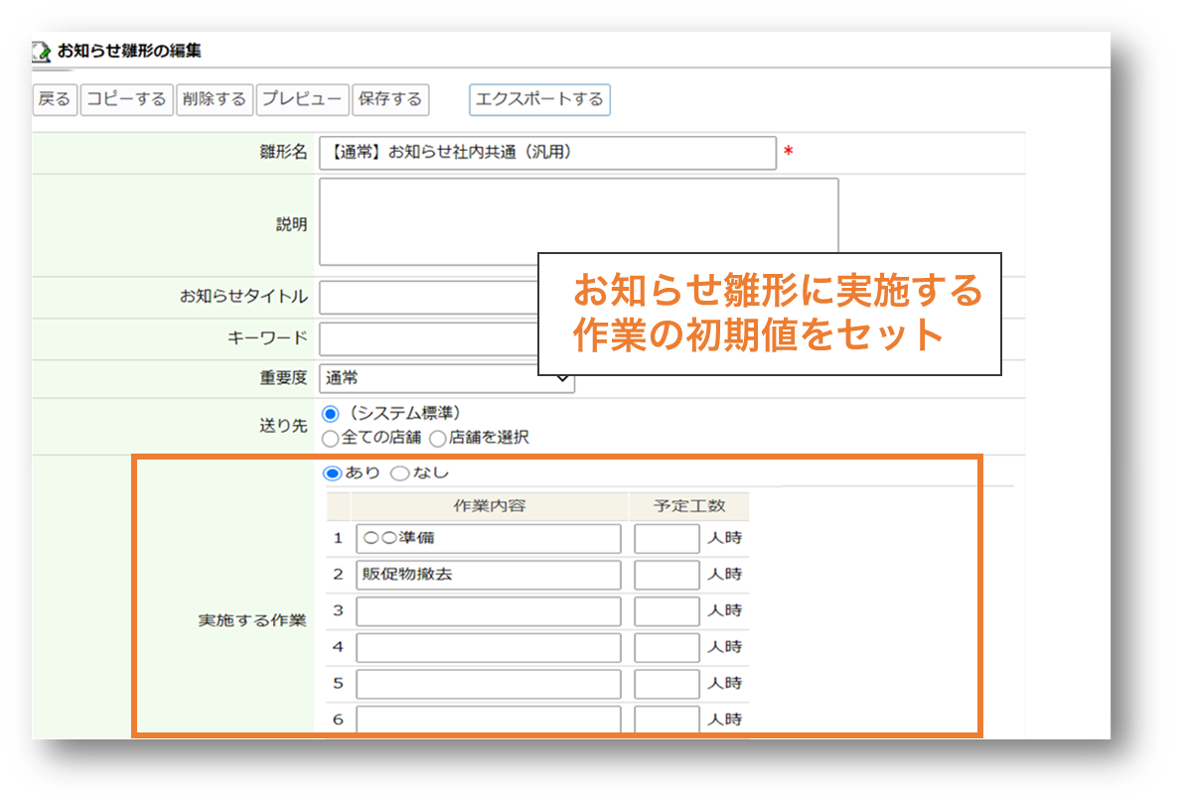
- a:「実施する作業」の初期値をセットする方法
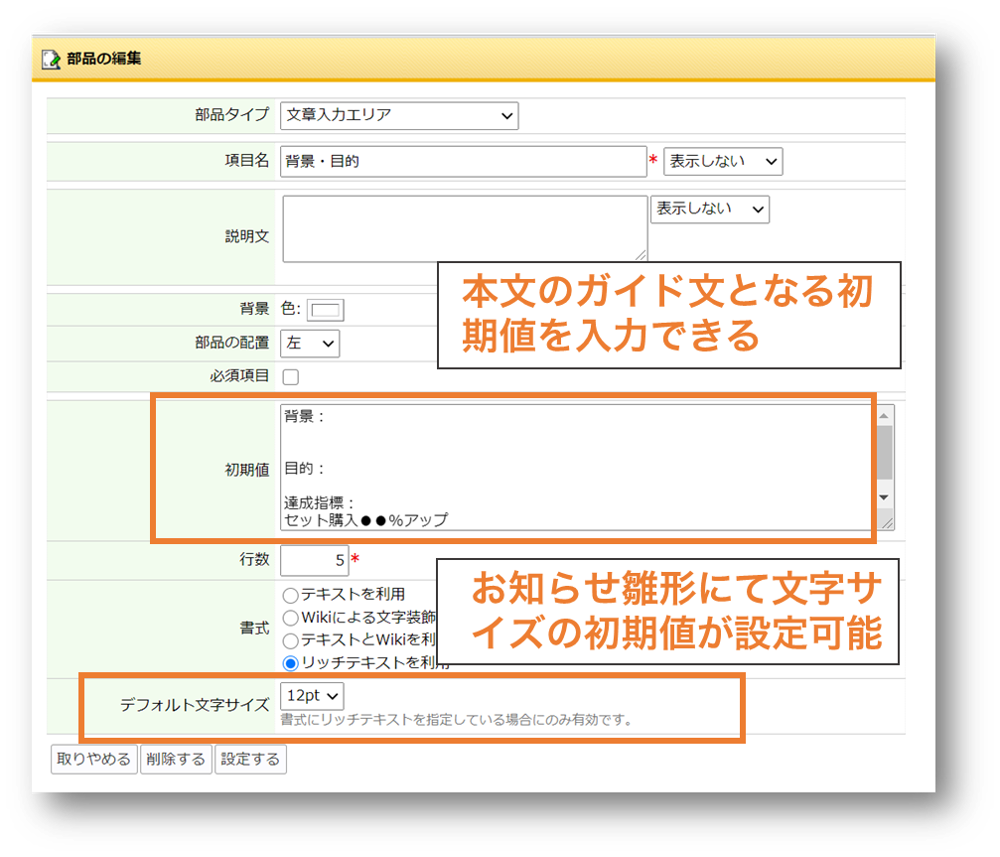
- b:部品のデフォルト文字サイズを設定する方法
- c:本文作成時にガイドとなる文を入れておく方法
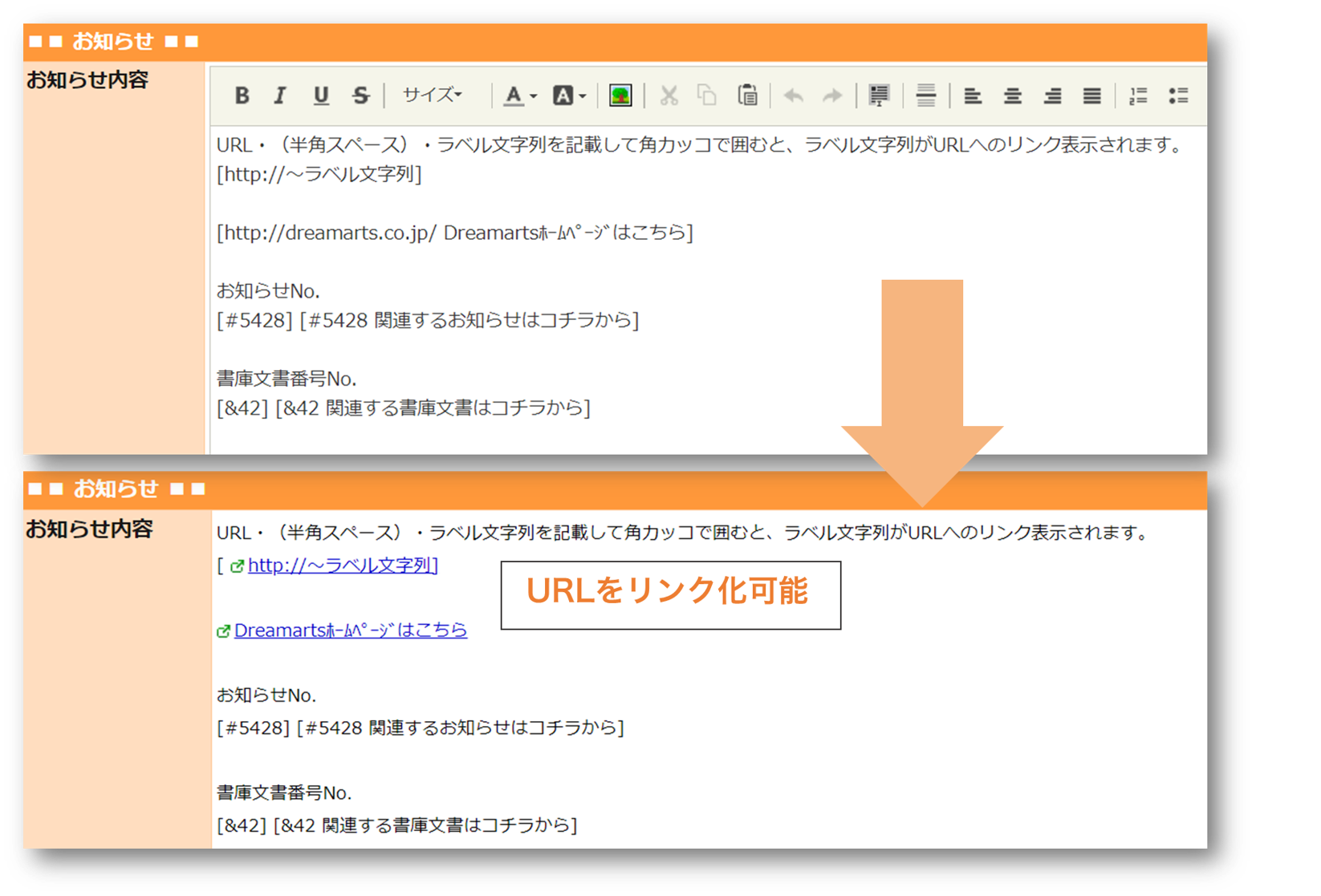
- d:ハイパーリンクを作成する方法
- お知らせ本文で、URLリンクや書庫、お知らせNo.のリンクを設定可能。

全体を通して
ご参加頂いたユーザー様の声
- 意見が活発に出ていてよかったです、参考になるところも多くありました。
- なかなか他の企業さまがどのように活用されているかを知る機会がなく、どのように活用したらよいかわからない部分も多々ありましたので大変参考になりました。
- 他社さまの活用事例をお聞きでき、「さっそく試してみよう」と思える内容が多く大変参考になりました。
- 他社さまの使い方などをお伺いし、非常に参考になりました。特に雛形の使い方や色分けで分かりやすくしている例など取り入れたいと考えております。

今回のストコミュ!では、テーマである「分かりやすいお知らせの作り方」について、まだユーザー歴の短い方から長い方までさまざまな工夫の共有や、ユーザー様同士で活用方法のアドバイスをする場面もあり、有意義な場となりました。
店舗の方にとって分かりやすいお知らせを本部が出せるようになると、お知らせ内容を深く理解できるようになり、情報確認時間も削減することができます。少しの工夫でも業務時間の削減につながるので、ぜひユーザーのみなさまには実践してほしいです。
Shopらんの機能は多岐にわたりますが、ユーザーさま同士のコミュニケーションで今まで気づかなかった活用方法や運用方法をディスカッションすることでShopらんを最大限に業務に役立てることができると改めて感じました。
通常、Shopらん導入後の最初の目標は「実行力100%の達成」などを設定することが多いですが、今回のテーマのようなその後の運用改善を続けていくことで店舗の負担を減らすことができ、よりよい店舗運営を実現することが出来るはずです。
また、今回もいくつか機能に関する要望・フィードバックをいただきました。私自身も開発メンバーとして、もっと利用しやすいサービスに成長させていくことでお客さまのサクセスのお手伝いがしたいと思います!
今回のテーマに関連した「Shopらん」活用コラムも公開中!
「Shopらん/店舗matic」の小規模ユーザー会、ストコミュ!は今後も開催予定です。
参加してみたい!というユーザーさまはぜひお気軽にご参加ください。

そのほか、活用を深めていただくためのハンズオントレーニングなどもユーザー様向けに実施しております。こんな業務を「Shopらん/店舗matic」で実現したい!などありましたらこちらもぜひご参加ください。

また、個別に相談したい場合は下記よりお打ち合わせのご予約も承っております。 こちらもぜひご活用ください。 ⇒お打ち合わせを設定する



























※1 ストコミュ!とは
ストコミュ!は、「Shopらん/店舗matic」ユーザーさまのための、少人数・小規模の情報交換会です。 チェーンストア・オペレーションにおける、みなさまの工夫やアイデアを共有し、 ベストプラクティスを共に育むためのユーザーコミュニティ活動です。